함수란
예) alert( )
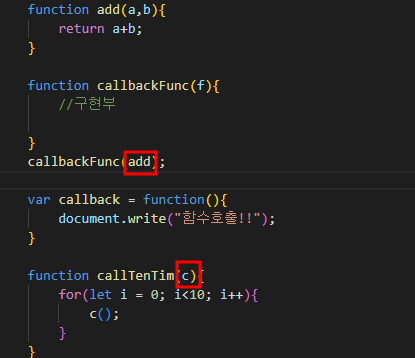
함수의 선언 및 호출
함수 선언 : 어떤 명령을 처리할지 미리 알려주는 것

함수 호출 : 선언한 함수를 사용하는 것






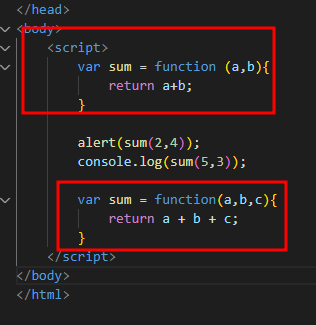
동일한 함수를 다시 작성한다면, 마지막에 선언된 함수로 적용이 되고,
위에 있는 표현식들도 아래쪽 함수로 적용이 되어 나타나게 된다.
이를 함수 호이스팅(Hoisting)이라고 한다.
아래쪽의 c인자의 경우, 선언이 되지 않았을때, undifned로 선언되어서
계산 시 NaN으로 출력되게 된다.
호이스팅
- 변수를 뒤에서 선언하지만, 마치 앞에서 미리 앞에서 선언한 것처럼 인식함
- 함수 실행문을 앞에 두고 선언 부분을 뒤에 두더라도 앞으로 끌어올려 인식함

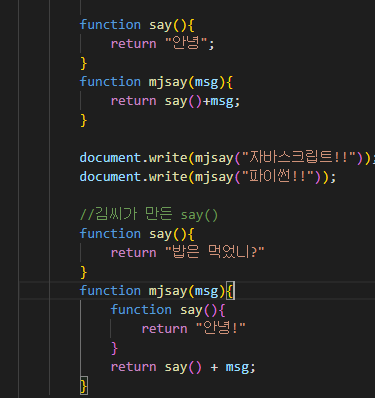
선언적 함수와 변수적 함수의 동작 차이가 있다.
변수적 함수의 경우, 스크립트 순서대로 진행이 되는데, 선언적때와는 다르게 아래쪽 함수가 실행이 되지 않고 실행이 된다.
재선언과 재할당이 가능하다
à 재선언과 재할당이 가능하면 실수로 변수를 잘못 조작할 확률이 높아짐


실행이 되지 않는것을 볼 수 있다.

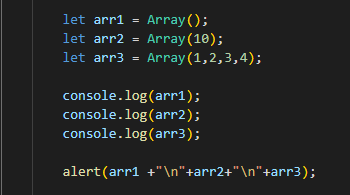
정의된 매개변수보다 값을 많이 넣으면 무시될 수 있다.




매개변수에 따라 각기 다른 방식으로 구현이 된다.



함수 인자에 아무것도 없을때는 "안녕 자바스크립트"가 출력되고 1개일 경우 안녕 + 인자 가 입력되게 하고
아니면 사용된 인자를 사용할 수 있도록 작성


let을 사용한 변수의 특징
à 전역 변수는 변수 이름과 초깃값만 할당하면 됨

const를 사용한 변수의 특징


변수가 선언이 안됬을때 오류와 선언이 안된(undifined)것은 다름


클로저 함수

화살표 함수

'경기도 인공지능 개발 과정 > javascript' 카테고리의 다른 글
| Javascript 객체 (0) | 2022.06.07 |
|---|---|
| Javascript 기본2 (0) | 2022.05.31 |
| Javascript 기본1 (0) | 2022.05.31 |