웹스크래핑 개요
웹크롤링(web crawling): 포털 등에서 자동으로 웹 사이트의 링크 정보를 수집 하여 저장하는 기술
웹 스크래핑(web scraping): 웹 사이트로부터 웹문서를 다운로드 받아 필요한 정보를 추출하는 기술


html4, html5의 엔진이 다름
특정서버를 컴파일 해주는 것이 아닌 웹브라우저가 해석하는 것
해석기가 제각기 다름

<html> : 시작태그
</html> : 닫는태그
둘이 한쌍을 이루어 줘야 함
다른태그와 중첩되어있으면 안됨
웹 크롤링을 하려면 body와 body사이에 있는 값을 찾아야 함
title과 title 사이의 보여주는 글자
<meta>태그는 인코딩
예 ) <meta charset="uft-8">, <script></script>
<link~~>
head와 head사이로 들어감
body와 body사이는 실제로 보여주는 화면으로 들어감
p태그 = 달락을 만들어줌 -> 나타내면 한줄이 비게 됨

줄을 바꾸기 위해서는 <br>태그를 사용해야 함
테이블 태그는 출력요소를 테이블형태로 출력할때 사용

javascirpt에서 id태그를 조작하고 싶을때 사용되게 됨

border속성은 두께를 의미함
to body영역은 데이터를 출력할때 사용
<th>영역은 Bold체로 만들어짐
행을 구성해주는것은 <tr>태그 임
th는 thead에서 사용하는 용어
td는 tbody에서 사용하는 용어임
데이터를 출력할때는 <td>데이터</td>로 만들어짐
구조를 보려면 f12번을 누름
<br>태그를 닫을때 <br />로 닫아야 함
시작태그와 닫는태그는 그 사이에 또다른 태그가 들어갈 수 있음
p태그는 들어갈 수 있으나
<img>태그는 사이에 다른 태그가 들어갈 수 없음
페이지 소스보기, 검사등을 할 수 있음
<head>영역
style태그가 들어감
bdoy영역에 코드들이 들어가게 됨


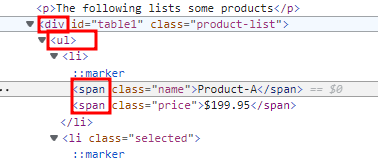
구분에서 li는 태그를 칭함
명칭에서 하나도 안붙어있으면 태그명
. 이 붙어있으면 해당 태그의 클래스 속성값으로 사용되는 것임
#이 붙게되면 해당태그의 id속성값을 칭함
스타일 태그의 대표명칭들은 클래스 속성값을 이용하는게 있고

h1 태그는 주로 제목을 표현할때 사용함

div 태그는 아무런 영향이 없는 태그임 단순히 영역을 잡아주는 역할

ul태그, ol태그는 목록을 만들어주는 태그임
ul태그, ol태그의 자식으로 사용되는 태그는 li 태그임

li태그의 속성등의 범위를 잡아주는 태그가 span 태그임 css를 보정해줌
html태그는 sql쿼리처럼 대소문자 구별을 안함
속성의 값을 넣을 경우, ""묶어도 되고 ''로 묶어도 됨
HTML 문법을 사용하여 만들어진 것이 R의 마크다운 문법임
'경기도 인공지능 개발 과정 > R' 카테고리의 다른 글
| R 크롤링 - 2 (0) | 2022.04.27 |
|---|---|
| R 웹 크롤링 (0) | 2022.04.26 |
| R 지도시각화 (0) | 2022.04.25 |
| R 비정형 데이터 분석 (0) | 2022.04.25 |
| R 자연어 처리 (0) | 2022.04.25 |